Are you a WordPress developer who spends hours at a time in front of a computer monitor making little adjustments to a website until it is just right? If this is the case, it might be causing a lot more damage to your eyes than you realize. It is high time that you take this matter into serious consideration and try to prevent the harmful blue lights from emitting from your screen.

You can drastically reduce the effects of harmful blue light emission from your screen by simply switching to dark mode. To get into a more natural and healthier web development working environment it is imperative that you take all necessary measures to reduce blue light emissions.
An excellent modern solution for website developers and websites, in general, is to use programmable dark-mode plugins on your website.
By using an easy-to-use dark mode plugin you can enable a soothing dark version of your website for both you and your visitors, this will drastically reduce eye strain and provide a comfortable browsing experience.
But the question still remains, how to add dark mode to my WordPress admin dashboard?
And most importantly, which plugin is the most effective when it comes to adding the dark mode function to WordPress websites? In this piece, we’ll have a discussion on this subject, so stay tuned.
Why Is Dark Mode Popular?

First, let’s try to decipher why so many people like dark mode. People around the world, especially programmers, all use a dark mode color scheme when it comes to their dashboards and user interfaces.
What’s the reason behind it? We think the following factors are responsible – It’s no surprise that there are a plethora of reasons.
Easy On The Eyes
To begin with, it doesn’t strain your eyes in any way, on the contrary, it reduces the strain by eliminating the bulk of the blue lights being emitted from the screen.
Activating the dark mode enables you to gaze at a screen for longer periods of time without putting undue strain on your eyes, which could have serious health repercussions. It lessens the amount of blue light emitted; this is the number one health benefit that comes with enabling dark mode. More in-depth analysis on this subject can be found in the Harvard Medical School’s article on – Blue light has a dark side.
The dark mode is used for just this purpose by programmers. They are required to code and make modifications for a prolonged period of time. Dark mode alleviates a significant amount of the pressure that is placed on their eyes, enabling them to continue functioning without experiencing any feelings of exhaustion.
Lower Power Consumption
Computer displays and displays in general process display signals by illuminating a large number of small LEDs (pixels). On some screens, “dark mode” makes use of the fact that the screen can display dark colors by simply turning off those LEDs.
These displays are based on OLED technology that can give a much more immersive, darker color scheme than normal display technology such as IPS, and if you own such a display type, enabling the WordPress dark mode theme can work as a massive power saver.
As you’re lighting up fewer LEDs, less power is required, which saves electricity and also lowers your bills at the end of the month. This might not be too noticeable, depending on your overall hardware setup.
Aesthetically Pleasing
Although it might be subjective, the general consensus is that user interfaces and dashboards look far better in dark mode than in light mode. Most programmers create user interfaces and dashboards while in dark mode, so it’s not a surprise that they look better in it.
And on the plus side, the dark mode aesthetics can also improve on-screen productivity.
How To Add Dark Mode To My WordPress Admin Dashboard?

If you’ve just logged into the WordPress admin dashboard, you’ll notice it starts in bright, light mode.
Unfortunately, if you want to change to dark mode, there is no built-in or vanilla method. A WordPress dark mode without plugin solution isn’t available. The only way to switch to dark mode on WordPress admin dashboards is to use plugins.
A general approach to doing so would be searching for a plugin, downloading it, and finally installing and applying it to your dashboard. There are a bunch of plugins available that let you turn your dashboard into dark mode but also let you choose which color the dashboard should be. We’ll now be recommending one such plugin.
Can I Add Dark Mode To Admin Dashboard Using Qs Dark Mode Plugin?

Yes! QS Dark Mode is a plugin that allows you to set dark modes for both your admin dashboard and natively for your website. QS Dark Mode Pro gives you twice as many options as QS Dark Mode, so it’s a great plugin for implementing dark mode in WordPress.
Let’s go over how you can install and set up this plugin.
Before We Start
A crucial thing to note before we progress any further is that you cannot use a plugin on wordpress.com. Unless you have a business plan, the plugin section won’t show.
Don’t be disappointed, though, as you won’t have to spend money if it’s not in your budget. You should simply use wordpress.org, which is the raw software for creating WordPress.
After making sure you’re using the correct version of WordPress, you can now move on to setting up dark mode.
Installing The Plugin
A lot of people get confused when downloading and installing a plugin in the first place. To better help them, we’ll be going over the easiest way to install a plugin on WordPress.
- Search Using WP Plugin Search
The easiest way to install a WordPress plugin is by using the WP Plugin Search. Find the Plugins option below Appearance on the left side of your dashboard. Next, click on it and search for “QS Dark Mode Plugin.”
- Finding & Installing The Plugin
You’ll see the plugin pop up on the search page. Next to it, you’ll see an “Install Now” button. Click on it and wait for it to install.
- Activating The Plugin
After the plugin is done installing, you won’t see its effect immediately. You need to activate it first.
To activate, simply press the “Active” button. It’ll be located in the same place the “Install Now” button was located.
And you’re done! Let’s now move on to setting up the plugin.
Setting Up QS Dark Mode & Customizing Admin Dashboard

Now that QS Dark Mode has been successfully installed and activated, let’s enable dark mode on your admin dashboard.
Find The QS Dark Mode Tab & Go To Settings
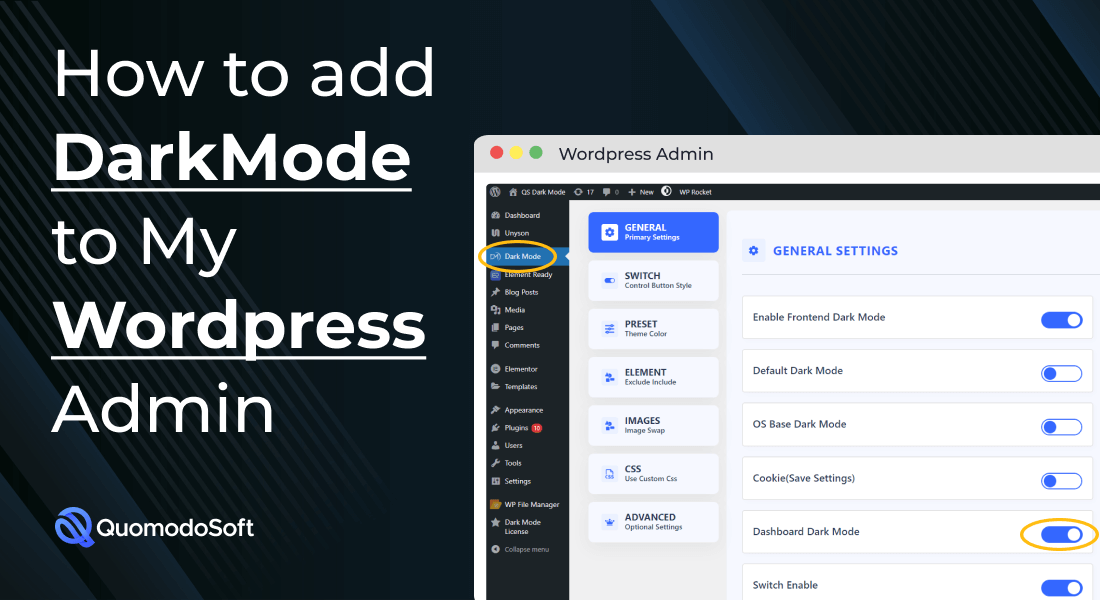
If you have successfully turned on the dark mode plugin, you will see an icon on the dashboard with the QS dark mode logo. Simply clicking on it will take you to the general settings options for the dark mode plugin.
Turn On Dashboard Dark Mode
The dashboard dark mode option is located in the third spot of the settings. By default, it should be turned off. Simply click on it, and your dashboard will now be switched to dark mode.
In just two simple steps, QS Dark Mode allows you to switch your admin dashboard to dark mode. There are a ton of other customization options with the plugin’s WordPress dark mode editor, which can help set the type of dark mode you’re allowed to use.
With that option, you can choose which shade of black or any other color you want on your admin dashboard. If you’re looking to use WordPress dark mode on Android, the plugin has got you covered as well. It works well with websites that are both mobile-friendly and responsive, so your visitors will have the best dark mode experience possible.
What Is The Difference Between Backend And Front End Dark Mode?

This needs to be clarified with users when they use the QS Dark Mode plugin. You’ll notice two options, frontend, and dark backend modes. What do they mean?
1. Front End Dark Mode
In general terms, the front end means what the user sees as the final product without worrying about what’s going on in the background. In our case, this is the WordPress website. When you turn on front-end dark mode, your website will now have a switch that both visitors and admins can use to switch between light mode and dark mode.
2. Back End Dark Mode
On a similar note, the backend implies everything that’s going on in the background — which in our case is the WordPress admin dashboard.
The dashboard is the back end of a WordPress project because it is where you control everything on the site. Enabling backend dark mode means your dashboard and all its components will now be in the dark.
Hopefully, that clears up the confusion!
Final Thoughts
We hope you were able to turn on dark mode for your WordPress admin dashboard with the help of this in-depth post. Although there is no default method, QS Dark Mode is a simple, easy-to-set-up solution that lets you do the job.
As a final note, we’d recommend using QS Dark Mode’s frontend feature if you plan on making your website dark mode, too. It will change the website’s parts so that they work in all browsers and give you the most real dark mode possible.
When you’re done, you should also make sure that everything is running smoothly with your newly installed plugin and all its functions, for that, you can follow our: Ultimate WordPress Website Launch Checklist guide.